Mi a trendi Webdesign téren 2019-ben? | Pro Online
Ha manapság egy cég szeretne sikeres lenni, ahhoz bizony oda kell tennie magát az online világban is. Ehhez pedig egy olyan webhely szükséges, amely követi a legújabb webdesign-irányzatokat, és nyomokban sem emlékeztet minket egy századfordulós weblapra.
2019.01.25

Sokszor sajnálattal kell nyugtáznunk, hogy magas pozíciót betöltő emberek sem "up-to-date"-ek ilyen téren, vagyis nincsenek képben a fogyasztói igényekkel, nem tudják, mivel „csavarhatnák el a vásárlók fejét”. Ezt kiküszöbölendő, összegyűjtöttünk néhány trendet, melyeknek hasznát vehetik az ilyen téren hiányosságokkal küzdő, ám az online megjelenésekről mégis döntéseket hozó cégtulajdonosok, cégvezetők.
Gyors is legyen, ne csak szép
Az idő pénz, ezzel nem mondunk újat. És ez csak egyre inkább igaz lesz rohamosan gyorsuló világunkban. Mi sem bizonyítja ezt jobban, mint hogy a statisztikák szerint az emberek 50 %-a legfeljebb 2 másodpercet hajlandó várni egy oldal betöltődésére, majd továbbáll a virtuális térben. Sok cégtulajdonos nem gondol erre, nem veszi figyelembe a technikai szempontokat. Pedig az esztétikus megjelenés mellett az is nagyon fontos, hogy az oldalunk gyors és dinamikus legyen, hiszen így több látogatónk lesz, miáltal a profitmutatók is közelebb mozdulnak majd az éghez. Már csak azért is, mert a Google 2018 júliusában bevezetett frissítésének következtében már a keresőtitán is előnyben részesíti az olyan webhelyeket, amelyek gyorsabban töltődnek be mobiltelefonon versenytársaiknál.
Egyszerű, de nem unalmas: flat design
Talán ismerősen hangzik: flat design. Ez a fogalom már évekkel ezelőtt is jelen volt webdesign körökben és a hasonló elvek alapján elkészült weblapok kényelmesebb mobilos böngészési élményeket biztosítottak. Ám ahogy az idő telt és telt, a mobilról böngésző internetezők többen lettek, mint azok, akik PC-t használtak erre a célra, így most már a flat design szinte alapvető elvárássá nőtte ki magát. A flat design voltaképpen az egyszerűségről és a funkcionalitásról szól. Erre a vonalra a minimalista esztétika és a nem különösebben összetett vizuális elemek használata jellemző. A lényeg, hogy gyorsan töltődjön az oldal mobilon és PC-n is, ami rendkívül fontos mind az internetezők, mind a keresőmotorok számára. A Google rangsoroló algoritmusa is előnyben részesíti az ilyen elven működő webhelyeket. Fontos azonban megértenünk, hogy ez a fajta egyszerűség nem összekeverendő az unalmassággal, vagy a primitívséggel. A flatből egyébként lehet deep flat is, amikor is több réteg rakódik egymásra. Ez már a 3D-s megjelenésre hajaz.
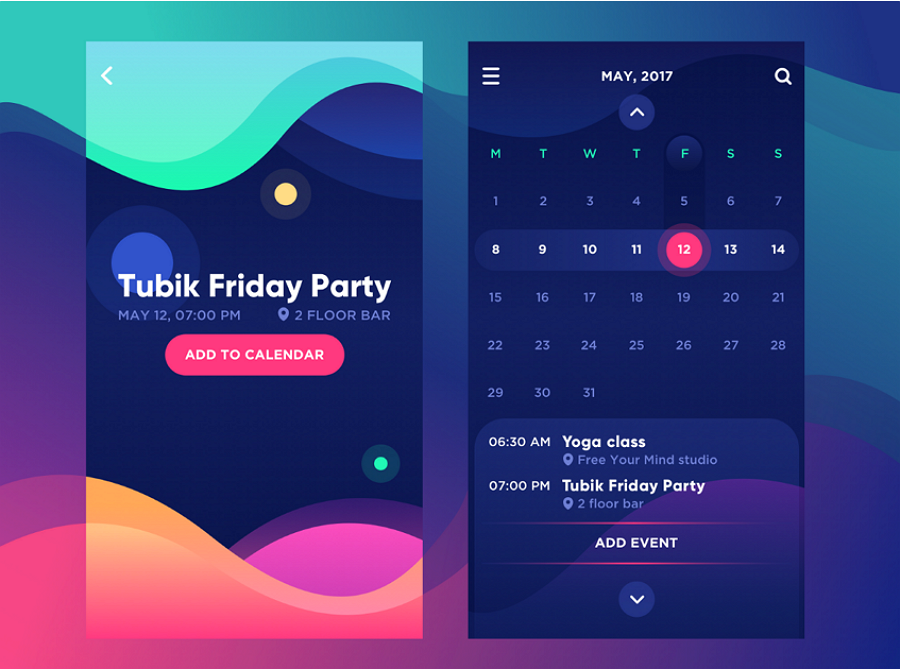
Sötét háttér, 2.0-ás gradiensek, aszimmetrikus elrendezés
A szimmetrikus elrendezést és a szabályos rácsot a hagyományos újságpublikációkból ismerjük. Ezek elősegítik a design átláthatóságát, illetve egységesebb megjelenést kölcsönöznek neki. Azonban manapság megdőlni látszik ez a trend és egyre többen alkalmazzák az aszimmetrikus elrendezést, hogy egyedibbé tegyék webhelyüket. Az ilyesfajta designok továbbá azt is lehetővé teszik, hogy a kliens figyelme az oldal leglényegesebb részeire irányulhasson. Ez nem a rendezett megjelenésnek, hanem az ötletes látvány hierarchiának köszönhető, amely a felhasználók tekintetét irányítja. A gradiensek sem olyanok már, mint régen. A figyelemfelkeltés mellett újabban a mélység és a dimenzió is szempont lett. A 2.0-ás gradiensek letisztultak és kifinomultak, a színek harmonizálnak egymással és igazodnak a formákhoz. Ezek a gradiensek az egyre finomabbá váló sötét felületeken mutatnak a legjobban. De figyelnünk kell arra, hogy ez ne rontsa a felhasználói élményt, hiszen ha minden színes, nehezebb kiemelni a különböző elemeket a weblapon. Ha viszont sikerül kiküszöbölni ezeket a gondokat, akkor nagyon progresszív oldallal sikerülhet előállnunk.
Mély és felszín: UX/UI design
Mi is az a UI design? Na és az UX design? A user experience design a webdesign egyedi megközelítésének tekinthető. Mint ahogy angolul értő olvasóink ezt már biztos ki is következtették, itt a felhasználó, az ember van a középpontban, minden körülötte forog. A tervezés minden eleme alárendelődik a felhasználónak, a felhasználói élmény mindennél fontosabb. Ez igaz az UI-ra is, vagyis a user interface designra, ám az UI esetében a felhasználói felület vizuális megjelenítéséről beszélünk, míg az UX egész pontosan a felhasználói élmény megtervezését jelenti. Előbbit a grafika és a webdesign fogalmakkal azonosítjuk, míg az utóbbi adatokkal dolgozik, elemez, tesztel. Az UI a felszín, az UX pedig ami működteti az egész rendszert a felszín alatt. Az UX szolgáltatja az alapanyagot, az UI-vel pedig széppé és fogyaszthatóvá tudjuk ezt formázni.
A mindig rendelkezésre álló Chatbotok
Feltehetőleg ez a fogalom sem ismeretlen az olvasó számára. Amikor a böngészőnk egy új webhelyre navigál minket, egyre többször jelenik meg a sarokban egy üdvözlő üzenet, majd egy kérdezésre ösztönző pár sor. Ezek mögött valójában robotok, mesterséges intelligenciák, beépített „asszisztensek” állnak. És ezek a segédek egyre ügyesebbek. Nem mindig volt ez így, de a gépi tanulásnak hála olyan okosak lettek, mint azelőtt még soha. A Google is alkalmazza ezeket az algoritmusokat: amikor a keresősávba írunk valamit, akkor különböző kifejezéseket javasol. Az is az ilyen mesterséges intelligenciáknak köszönhető, amikor a Facebook automatikusan felajánlja, hogy bejelöld magad az olyan fotókon, amelyeken szerepelsz. Ez a technológia kétségkívül könnyebbé teszi majd a webmesterek, a marketingesek és a felhasználók életét az eljövendőben. Egyre inkább el fognak terjedni és még ennél is okosabbak lesznek.
Most, hogy elolvastad ezt a cikket, néhány lépéssel közelebb kerültél ahhoz, hogy képben legyél az aktuális webdesign trendekkel. Valószínű, hogy már nem fognak tudni megvezetni valami ósdi weboldal designnal, hanem hatékonyabban tudsz majd válogatni az ajánlatok közül. Ennek az írásnak a leglényegesebb tanulsága az, hogy mind a megjelenés, mind a gyorsaság nagyon fontos szempont, és figyelnünk kell arra, hogy egyik se menjen a másik rovására. Ez mindig lebegjen a szemed előtt, amikor szakembert választasz.
Get an offer for content writing >>


