10 legjobb betűtípus 2019-es webdesign trendek alapján | Pro Online
Lassan nyilvánvalóvá válik, hogy egy weboldal kinézetét és működését érdemes tudományos alapon megtervezni. Többek között erről szól az UI/UX webdesign tervezés.
2019.05.17

írta: Vertetics M. Béla
Jelen blogbejegyzésünk a saját webdesign tervezésünk metódusai alapján készül és arra hivatott, hogy segítséget nyújtson. Olyanoknak lehet ez valóban segítség, akik maguk is webdesign-erek, vagy érdeklődnek a téma iránt, mert éppen egy modern weboldalra van szükségük.
Lássuk tehát a 10 legjobban összeillő betűtípus párosítást!
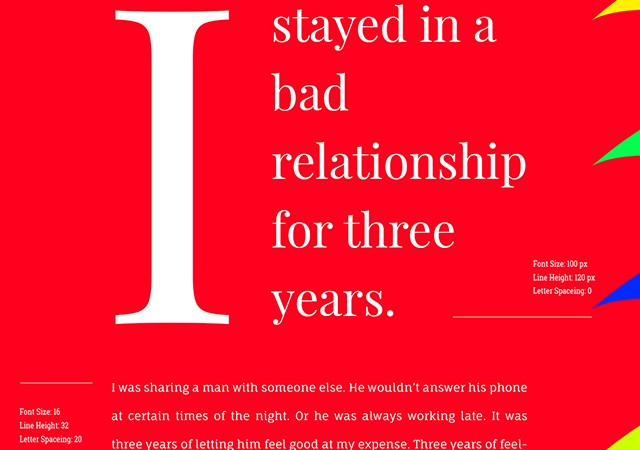
1. Összeillő betűtípusokCím: Playfair Display
Font Size: 100 px
Line Height: 120 px
LetterSpaceing: 0
Szövegdoboz: Fauna One
Font Size: 16 px
Line Height: 32 px
LetterSpaceing: 20 px

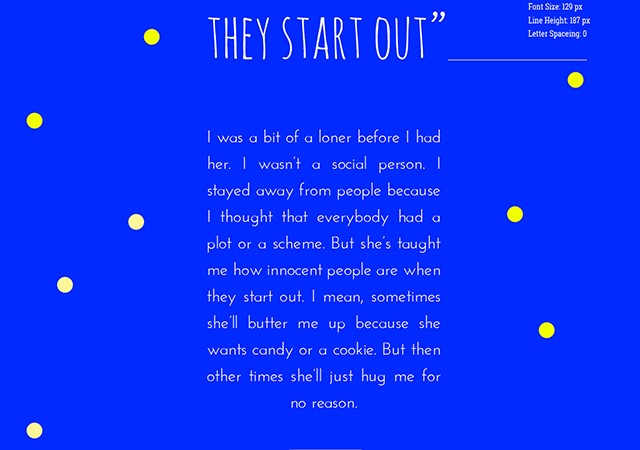
Cím: Amatic SC Regular
Font Size: 129px
Line Height: 187px
LetterSpaceing: 0
Szövegdoboz: Josefin Sans
Font Size: 36 px
Line Height: 56px
LetterSpaceing: 0 px

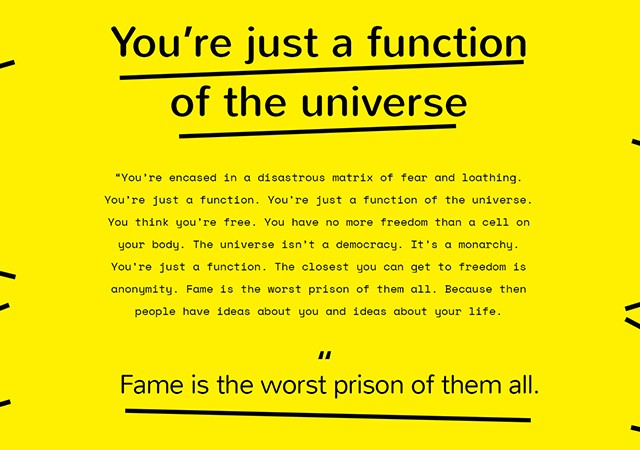
Cím: Oswald Bold
Font Size: 161px
Line Height: 161px
LetterSpaceing: 0
Szövegdoboz: Kartika
Font Size: 18px
Line Height: 36px
LetterSpaceing: 0 px

Cím: Raleway
Font Size: 208px
Line Height: 200 px
LetterSpaceing: 0
Szövegdoboz: Roboto
Font Size: 44px
Line Height: 72 px
LetterSpaceing: 20 px

Cím: Nunito
Font Size: 92px
Line Height: 128px
LetterSpaceing: 0
Szövegdoboz: Space Mono
Font Size: 24px
Line Height: 48px
LetterSpaceing: 0px

A többi betűtípus megtekintéséhez és letöltéshez látogass el a következő oldalra.
Get an offer for content writing >>


